
Steps to follow as below...
1) Draw a perfect circle (this will be our cir1 object).
Fill it with linear gradient
Duplicate it, increase its size holding shift and ctrl keys.
Fill it with darker color (this will be our cir2 object). Place cir2 below cir1 (object-->lower)
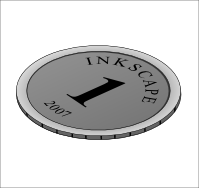
you will get something like this.
2)Select both the circles, duplicate them and move them out
and apply path--> difference
Give it a circular gradient for the fill and fill a dark color for stroke.
This will be our cir3, the coin border.
Now place cir3 over cir1 and cir2
Move cir1 slightly to get the slight shadow like effect of the border of the coin.
4)Type your text (preferrably in times new roman font)
Draw a beizer curve (make it as much circular as your coin)
Select both and text -->put on path.
(adjust the text size to get something like this)
Now select only the text and duplicate it to get our text in a curved path.
5)Similarly create other contents like year.
Now we will place our text within a circle
Small tweaks like rotating & resizing is required
to set them into the circle.
6)here you are, a plain simple coin.
lets make a pile of coins..
7)Select all the coin objects, rotate it and
shear it vertically to get something like this.
8)Now duplicate the coin border
Give it a grey color fill and
Send it to bottom(object-->bottom or END key)
Now move this with a slight shift downwards.
9)Now duplicate coin border once more and move it out.
We need to create a pattern to fill this.
- Type two | 's followed by two spaces.
- From object menu select pattern--> object to pattern.
Now fill the border with the pattern.
10)Now place this object over the previous coin border as above.
Select all these objects & press ctrl+g to group them.
You have your coin.
11)Duplicate these coins and place them with little shifts
Rotate one of the coin and shear it
so that it appears like leaning on the pile of coins.
12)Now if you want a shadow effect,
Move out the slant coin
Draw an ellipse and place it below the coin,
give it a grey color with about 70% opacity and 4-5% of blur.
This will be the shadow falling on the pile of coins.
Group both the shadow and coin into one object.
13)Place this(slant coin with shadow) group over the pile of coins
You can also draw another ellipse, dark grey color 100% opacity & no blur.
Place this ellipse object at the bottom to give the sharp shadow.
lots more can be done to this like
-- having a logo in the coin content
-- giving the coin content a shadow, etc.
The tutorial in PNG image format is here and in SVG format is here.
I am not that good at explaining things, especially when its in writing. Hope that you find this tutorial useful. Leave comments if you feel like...
Happy Inkscaping...
Labels: coin, illustration, tutorial















Keep posting on vector graphics.
Pls come and and see what ive learn from you
here
deep etching service
background removing service
immage enhancement service
color correctoin service
harga viagra asli
obat viagra asli
cara pakai viagra
obat kuat viagra usa
viagra original
efek samping viagra
jual viagra
toko viagra
ciri ciri viagra asli
viagra asli pfizer
Deep Etching Service
Clipping Path Service
Clipping Path
change image backgrounds
clipping path
Mutual Fund Agent
Warehouse Zebra Painting
Lifestyle Magazine
Caution & Indication Signages
>>>>>>>>>>>>>>>
How does the oxygen machine for home work? The ambient air around us consists of about 78% nitrogen, 21% oxygen and 1% argon. The fixed oxygen concentrator is employed to separate oxygen from nitrogen and argon to deliver up to 95% oxygen, thus increasing the oxygen saturation within the patient's blood. Hoc usually uses a process called pressure swing absorption. The compressor is employed to separate oxygen and nitrogen along side two containers containing zeolite.
nebulizer machine could also be easier to use than MDIs, especially for youngsters who aren't sufficiently old to use inhalers properly or adults with severe asthma.
Artvigil 150mg
artvigil (armodafinil) - 150 mg
artvigil 150 mg tablet
armodafinil artvigil 150mg
Artvigil
juul pods australia
juul refillable pods australia
juul refillable pods australia
relx australia
relx pods australia
relx au
puff bar australia
relx 日本
relx 日本
relx 電子タバコ
juul 日本
juul 日本
juul 通販
juul レビュー
Payday 2 Jacket
trung tâm tư vấn du học canada vnsava
công ty tư vấn du học canada vnsava
trung tâm tư vấn du học canada vnsava uy tín
công ty tư vấn du học canada vnsava uy tín
trung tâm tư vấn du học canada vnsava tại tphcm
công ty tư vấn du học canada vnsava tại tphcm
điều kiện du học canada vnsava
chi phí du học canada vnsava
#vnsava
@vnsava
buy verified perfect money account
Web Designing Company in Delhi
iso certification in delhi
We've been compiling these for many different games, and have put all of those games in a convenient to use list!
We've got up-to-date Roblox Codes.
Clinic Name- Dr Neeraj Goyal - Best Urologist & Kidney Transplant Surgeon in Chandigarh Panchkula
Address- Alchemist Hospital, near Sector 21, Sector 21, Market, Panchkula, Punjab 134112
Mobile- 098797 07073
giá vé máy bay đi Mỹ khứ hồi
vé máy bay tết Vietjet
vé máy bay đi Canada
vé máy bay đi Pháp 1 chiều
giá vé máy bay từ Hà Nội đi Anh
vé máy bay giá rẻ
combo cocobay đà nẵng
combo vinpearl nha trang 3 ngày 2 đêm 2021
Thanks for sharing What an interesting site you have i really take a good look buy cocaine online and you can also take a good look at our blog too for more information buy crack cocaine online we also recommend you to take a good look at this site too they have good content buy mdma crystals online more of the site still want you to take a closer look too as they have really good content buy crystal meth online thanks for using your time to check on the link.BUY IBOGAINE ONLINE
Buy Now:
cenforce 150
cenforce 200mg
cenforce 50
malegra 100
This site is a very good site. I am sure that you will benefit from this web site.
Whatever you are looking for can be helpful. Nursing Home Care BD Service It is a Renowned for Nurse Care at Home.
home care services in Dhaka
home nursing service in bangladesh
nursing home service
nurse supply in dhaka
nursing home care services
patient care home service
nursing services at home
day night nursing home care
Cut Out Image
narrative essay hooks
mechanical engineering assignment help
descriptive essay about an event
Office Space Rent In Banani
Apartment Rent In Gulshan
This site is a very good site. I am sure that you will benefit from this web site.
Whatever you are looking for can be helpful. Click Here
Nursing home care
Home care
Patient care home service
Shirt Boxes
best Snack Boxes
Lip Balm packaging
Clipping Path Photo Editing for Product Images
Then you can follow the links.
1, Nursing Home Care Services provide all over bangladesh.
2, Medical Nursing Home Care service dhaka Bangladesh.
3, Medical Oxygen Cylinder home delivery all over Bangladesh.
4, Oxygen Cylinder and concentrator provide all over Dhaka BD.
5, Medical Equipment sell all over Dhaka Bangladesh.
best Custom Printed Lingerie Boxes
best Bangle Boxes
Promotional boxes
Promotional Boxes
What is others in storage Android
Buy Verified Neteller Account
outdoor lighting chicago , Commercial lighting contractor near me, Neon sign repair near me , commercial indoor lighting.
costa rica luxury villas, costa rica luxury villa rentals
This article is an appealing wealth of informative data that is interesting and well-written. I commend your hard work on this and thank you for this information. You’ve got what it takes to get attention.
https://crossdressstore.com
Girls Dont Cry Varsity Jacket
twitch activate
It provides a wide range of movies, shows and other streaming services. If you want to get started with hbo max login and looking for a complete setup and installation guide, then visit hbo Max tvsignin .HBO Max costs $15/month without ads or $10/month with ads. The service offers everything on HBO's cable channel and follow the procedure of streaming with Hbo Max streaming player.Hbomax com/tvsignin lets you stream content on three different devices online, which means you can share it with family and friends.
FixingHacks reveals the solutions relating to your Windows, iOS, and Android devices. At FixingHacks, we tend to are extremely dedicated technical school specialists to search out out the foremost reliable fixes to your tech issues.
we tend to are here to dedicatedly conclude the ways that you'll be able to move to throw off any Android, iOS, and Windows issues easily. much there might not be a problem that we haven't been through before you regarding Android, iOS, and Windows OS.
Welcome to FixingHacks to search out numerous updated hacks and fixes!"
Thanks its helpful! I enjoyed studying from your article. Thank you for sharing. visit here benson-idahosa university cut off mark
A YouTube enactment code is an is produced by the youtube application on certain devices,for eg Apple, Xbox Wii and so on or other associated devices,which is done through a google account. The initiation code is expected for the initialization of the sign-in process.
Fmovies
huawei watch 2
fix blue screen
blue screen of death
leather jackets brands in europe
Gamdom promo code 2023 Visit our site
Rental Fully Furnished
Apartments / Commercial Spaces in Dhaka
We are not a 3rd party. You can sign an agreement directly with us
Uttara#12, Rd-07 ,House-13 ,Dhaka-Bangladesh
Dhaka Property Services Call: +8801755590933(WhatsApp)
https://servicedapartmentbd.net/
Fully Furnished apartment for short/long term rent at gulshan
fight club jacket
tyler durden leather jacket
leather jacket customization
ricky bobby wonder bread
wonder bread jacket
brown racer jacket
tan leather jackets
brown suede jacket womens
brown trucker jacket
suede trucker jacket mens
Yellowstone Fashion
womens brown suede jacket
Your blog is so good and informative. Amazing blog keep it up thanks for sharing.
Online eazy earnings
Contested Divorce New York State
Visit this profile click test for more informative content.Been using the CPS test for weeks now, and I must say, it’s a great stress reliever in between study sessions.
Visit Here: Background Removal Service
sons of anarchy vest
sons of anarchy vest
beetlejuice tiny head costume
halloween costume clearance sale
href="https://cosplaystreet.com/products/vin-diesel-triple-x-fur-xander-coat">XXX Coat
talking heads big suit
Games Jackets
halloween jackets
halloween jackets